
As front-end development continues to evolve, there continue to be many changes within the domain. Of the numerous ups and downs related to application development, some have been excellent, while many others were considered a failure.
Among the excellent ones, React.js has been in limelight lately. Big names like Netflix and Apple have utilized the same for to websites with the help of the React.js framework. React.js is preferred by many others for its efficient features. Today we will be discussing React.js, it’s work, uses, benefits, and scope in detail for definite information.
What is React.js?

Before moving on to other details, let us understand what exactly React.js or React is. It is a JavaScript library that is utilized for website creation so that it could input creative elements within it. Mostly, developers use it to create user interfaces. User Interfaces means the components like buttons, menus, and many such things that are required for using any application or website.
Today, React.js is considered as one of the most well-known front-end frameworks for an explicit production of web applications. In addition, it is also effective for making web applications that can change the data even without loading the page again.
What are the Features of React.js?

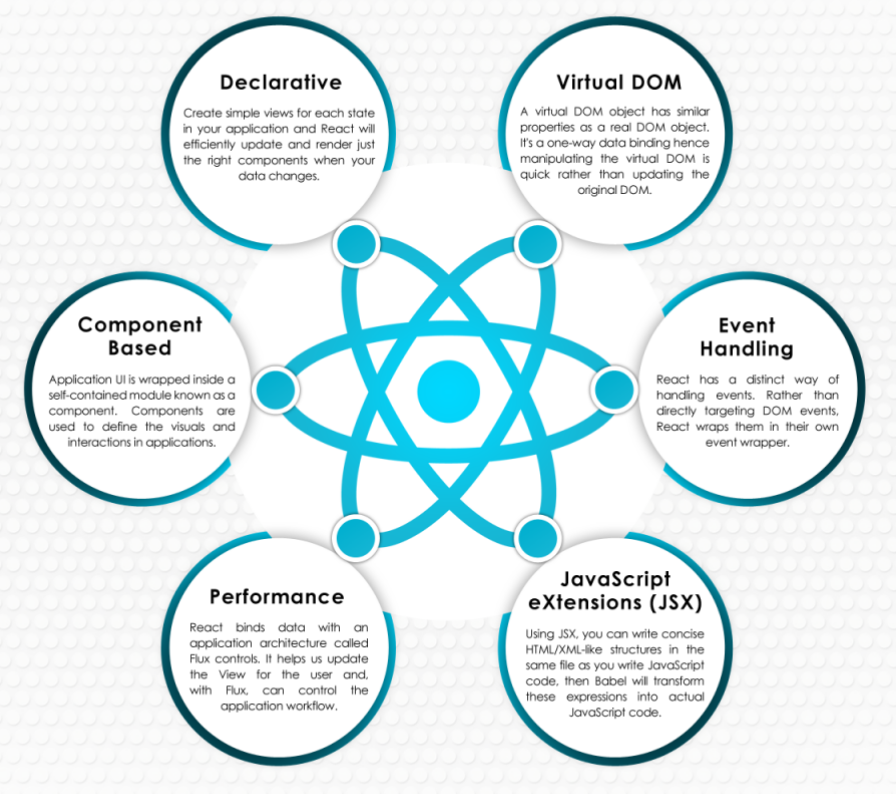
There are numerous features conjugated with React.js that certainly make it quite popular for developers today. Let us see what makes this front-end framework efficient even for biggies.
- React Native
In 2015, React was known to have native libraries that are known to render react architecture to applications that are native. This includes IOS, Android, etc. React native is used for framework building through Javascript. The design reacts with a rich mobile UI library and other components, just like React itself. What makes it more precise is that it accepts the elements written through Java, Swift, Objective-C, etc. The UI building blocks are the same as that of IOS and android.
- JSX
Bringing more uniqueness and authenticity, React uses the normal JavaScript for templates. In fact, you can also use old JavaScript for writing. Basically, it utilises HTML quoting and HTML tag syntax for the subcomponents that are conjugated within it. Again, it is prepared in JavaScript calls of React Framework.
- Virtual Document Object Model
One of the best features of React is that it helps to make an in-memory data structure cache to comprehend the changes and then upgrade it accordingly. In normal words with this feature, a programmer can code and it may look like the changes have been made for the entire page. However, the truth is the react library implements the components that are modified.
Benefits of React.js

There are numerous reasons why React.js certainly stands out amid all the front-end development frameworks. Here are some of the benefits:
- The modular structure of React.js renders its flexibility, which in turn saves both money as well as time for different businesses.
- With server-side rendering and virtual DOM programs, React.js helps to enhance performance. Thus, applications run faster when compared to others.
- Apart from that, it is very simple to use as well as understand, even for the ones who do not have adequate information regarding JavaScript.
- It is not only limited to web development but also for mobile app development.
Why You Should Choose React.js?

As you know the benefits now, it is pretty clear what React.js can do for you. Let us look at some more important reasons why you should go with React.js.
- When compared to frameworks, React.js could be learned easily, and thus, it is quite common for businesses nowadays. People want quick results and React.js makes sure to render the same.
- React.js is also known to provide a rich user interface so that the application can certainly become much more successful and accessible among the users.
- Besides, with React.js you can create your own components. This is possible through the syntax extension conjugated with it.
- It also consists of a feature called component reusability, where the developers can relocate any digital components without any inconvenience.
- React.js is known to provide fast rendering. Hence, this makes the application fast and decreases the load time respectively for a higher ranking. In short, it can help make the application more SEO-friendly.
- Numerous React developers are working hard to enhance it with time. Thus, you are likely to get stronger community support with the same.
- React.js is known to render efficient code stability. As a result, it makes sure to follow the downward data flow. By this, the main structure does not get impacted if any improvements are made in other parts of the structure.
Conclusion

We hope the above article has been helpful to give you a good idea about React.js. Many people are opting for React.js training through KnowledgeHut.com. It is considered quite efficient for programmers and developers for obvious reasons. There are various uses and benefits combined with it and thus one can certainly achieve an excellent application by using the same. Apart from that, the outstanding features combined with it makes it more precise among developers. Thus, we can conclude that React.js deserves the limelight and it is certainly going to be on top in the coming times.